Swagger 是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。本文简单介绍了在项目中集成swagger的方法和一些常见问题。如果想深入分析项目源码,了解更多内容,见参考资料。
Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。总体目标是使客户端和文件系统作为服务器以同样的速度来更新。文件的方法,参数和模型紧密集成到服务器端的代码,允许API来始终保持同步。Swagger 让部署管理和使用功能强大的API从未如此简单。
因为JHipster已经集成了Swagger所以,例如Swagger配置一类的不需要多费心了
src\main\resources\config\application.yml下的jhipster.swagger
e.g.
jhipster:
swagger:
title: xxx API
description: xxx API 文档
version: 0.0.1
termsOfServiceUrl:
contactName: AnJia
contactUrl:
contactEmail: [email protected]
license:
licenseUrl:
主要配置文件有两处
- com.xx.xx(默认包名下).config.apidoc.SwaggerConfiguration.java
- com.xx.xx(默认包名下).config.apidoc.PageableParameterBuilderPlugin.java
- com.xx.xx(默认包名下).config.JHipsterProperties.java中的Swagger内部类,具体参数请百度
Entity 注解配置
例如 Bar.java
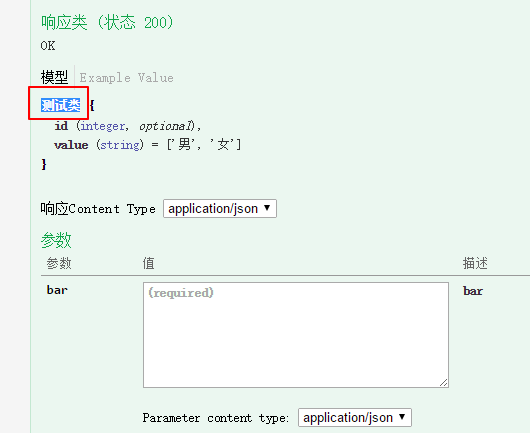
@ApiModel( value = "测试类")
public class Bar implements Serializable {}
@ApiModelProperty( required = true,example = "示例",allowableValues = "男,女")
@Column(name = "sex")
private String sex;
optional是可选值,如果设置required=true则不显示 optional,如果是枚举值,则通过设置allowableValues="值1,值2"

Controller 注解配置
@Api
public class BarResource {}
@Api中的 tags="department-resource",description="科室" 对应的是swagger-ui页面中的 department-resource:Department Resource
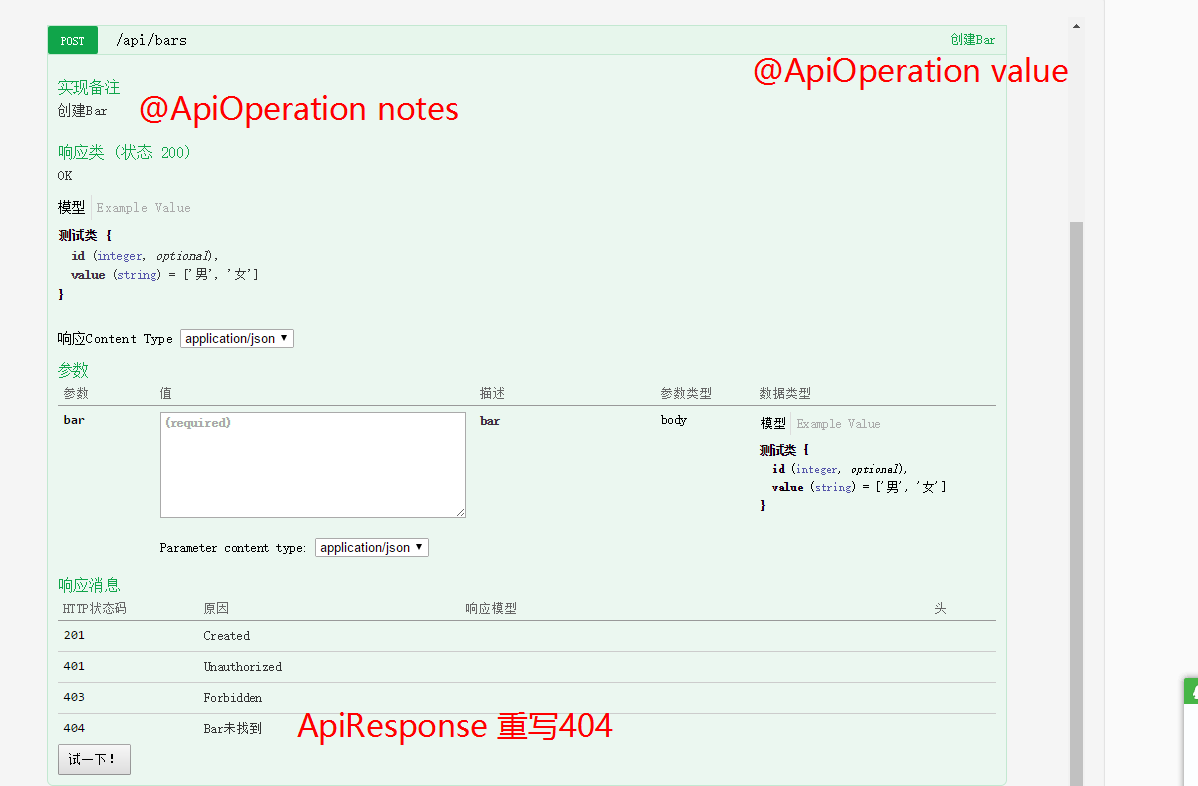
@ApiOperation(value = "创建Bar",
notes = "创建Bar")
@ApiResponses(value = {
@ApiResponse(code = 404, message = "Bar未找到") })
public ResponseEntity<Bar> createBar(@RequestBody Bar bar){}

国际化配置
swagger默认是英文,本地化和翻译
<script src="../bower_components/swagger-ui/dist/lang/translator.js" type="text/javascript"></script>
<script src="../bower_components/swagger-ui/dist/lang/zh-cn.js" type="text/javascript"></script>
需要注意到是,zh-cn.js相比 en.js翻译的字段少,比如 Example Value,Click to set as parameter value 等
如果需要用到到化,需要自己修改 ../bower_components/swagger-ui/dist/lang/zh-cn.js
'use strict';
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated":"警告:已过时",
"Implementation Notes":"实现备注",
"Response Class":"响应类",
"Status":"状态",
"Parameters":"参数",
"Parameter":"参数",
"Value":"值",
"Description":"描述",
"Parameter Type":"参数类型",
"Data Type":"数据类型",
"Response Messages":"响应消息",
"HTTP Status Code":"HTTP状态码",
"Reason":"原因",
"Response Model":"响应模型",
"Request URL":"请求URL",
"Response Body":"响应体",
"Response Code":"响应码",
"Response Headers":"响应头",
"Hide Response":"隐藏响应",
"Headers":"头",
"Try it out!":"试一下!",
"Show/Hide":"显示/隐藏",
"List Operations":"显示操作",
"Expand Operations":"展开操作",
"Raw":"原始",
"can't parse JSON. Raw result":"无法解析JSON. 原始结果",
"Example Value":"示例",
"Click to set as parameter value":"点击设置参数",
"Model Schema":"模型架构",
"Model":"模型",
"apply":"应用",
"Username":"用户名",
"Password":"密码",
"Terms of service":"服务条款",
"Created by":"创建者",
"See more at":"查看更多:",
"Contact the developer":"联系开发者",
"api version":"api版本",
"Response Content Type":"响应Content Type",
"Parameter content type:":"参数类型:",
"fetching resource":"正在获取资源",
"fetching resource list":"正在获取资源列表",
"Explore":"浏览",
"Show Swagger Petstore Example Apis":"显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.":"无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for":"请指定协议:",
"Can't read swagger JSON from":"无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI":"已加载资源信息。正在渲染Swagger UI",
"Unable to read api":"无法读取api",
"from path":"从路径",
"server returned":"服务器返回"
});
另外有些单词,本身不含 data-sw-translate 属性,无法简单到通过增加zh-cn.js的k:v进行翻译
- 找到生成处,在其标签上增加
data-sw-translate属性 - 在生成处,直接将value改为翻译好的
修改 ../bower_components/swagger-ui/dist/swagger-ui.js文件
例如 修改 optional为选填
大约 5666行
改前
if(!propertyIsRequired) {
html += ', <span class="propOptKey">optional</span>';
}
改后
if(!propertyIsRequired) {
html += ', <span class="propOptKey" data-sw-translate>optional</span>';
}
然后在zh-cn.js中,增加
"optional":"选填"
即可